AlarmMissions: Smart Alarm iOS App Design

Description
AlarmMissions is an intuitive smart alarm iOS app designed for users who struggle to wake up in the mornings. The app incorporates standard alarm features such as wake-up time settings and sound choices, along with engaging functionalities like puzzles upon waking, weather updates, horoscopes, and a clock mode. The project required creating a design system for the iPhone version, with future adaptation for iPad in mind.
The challenge was to design a seamless, dark-themed UI that balances functionality with aesthetic appeal, ensuring an immersive and user-friendly experience across various screen sizes.

Key Features:
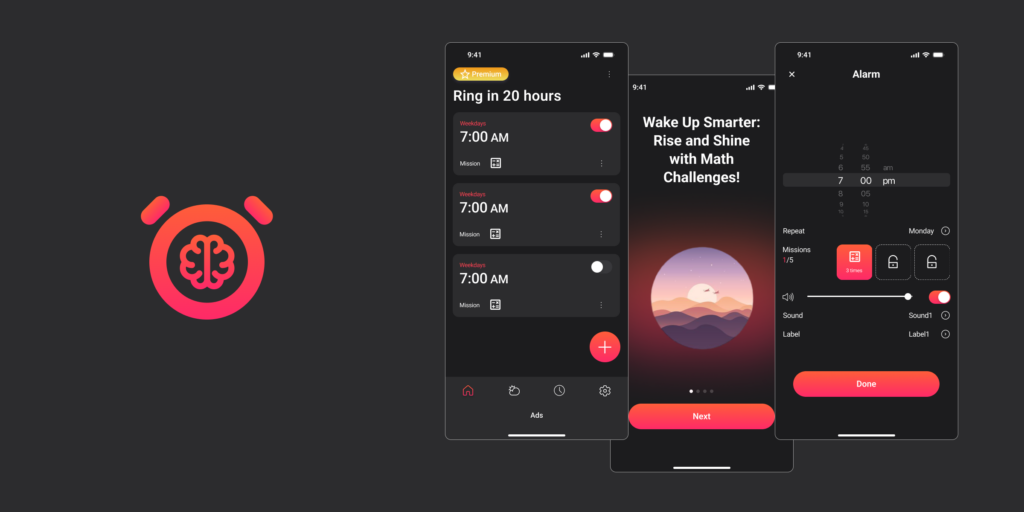
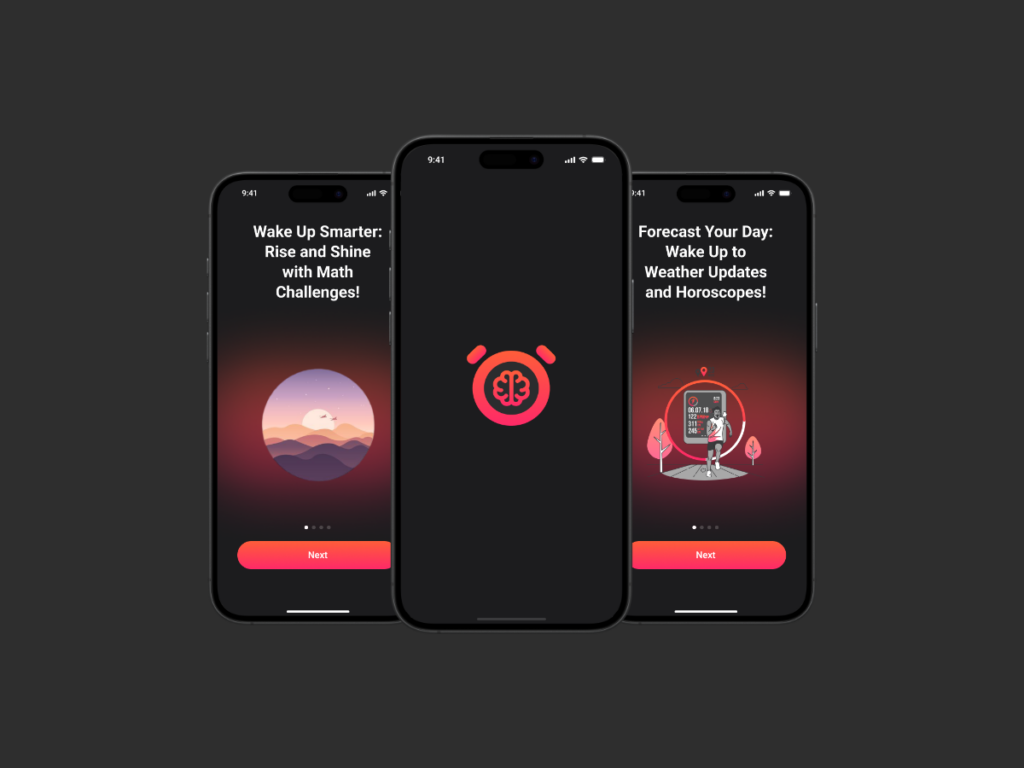
Onboarding: A multi-screen introduction that showcases the app’s features. Users set up their first alarm while viewing features like puzzles, notification permissions, and Do Not Disturb mode suggestions.
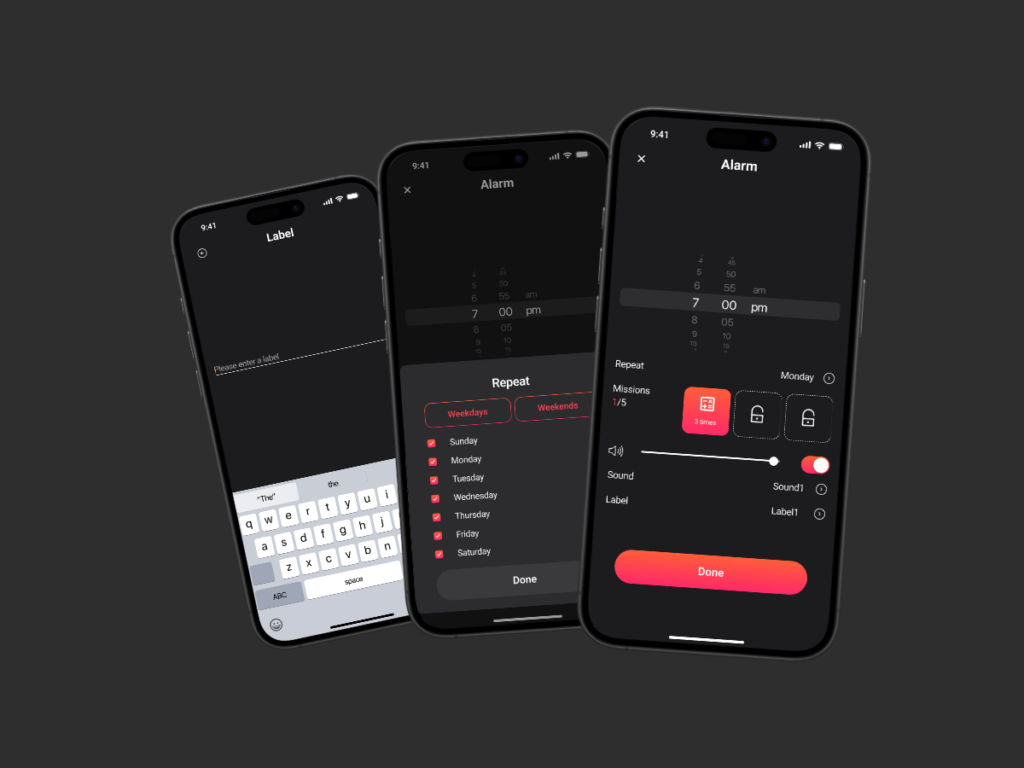
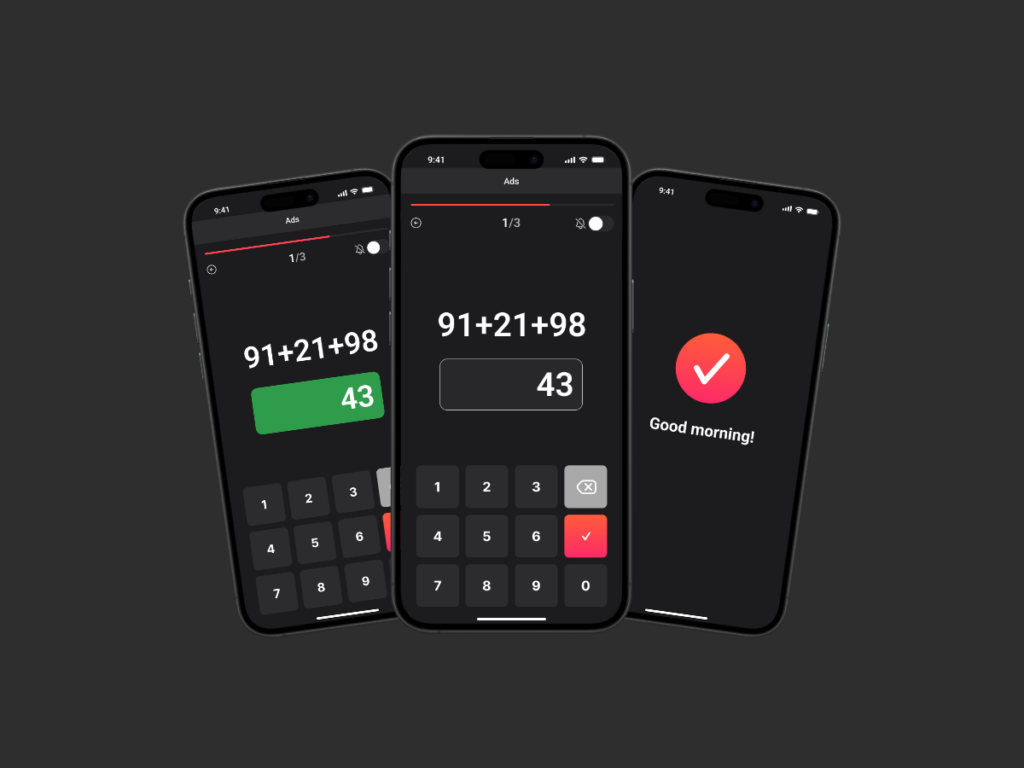
Alarm Setup: A streamlined interface for creating alarms with customizable time, sound, and puzzles. Users can choose from free and premium puzzles like Math, Typing, and Symbol challenges.
Home (Alarm List): A clean, well-organized list of alarms where users can easily toggle alarms on/off, delete or copy alarms, and access filters for quick alarm management.
Weather & Horoscope: A weather dashboard displaying live weather conditions, complete with a horoscope section, providing daily astrological insights. The interface dynamically changes based on weather and user input.
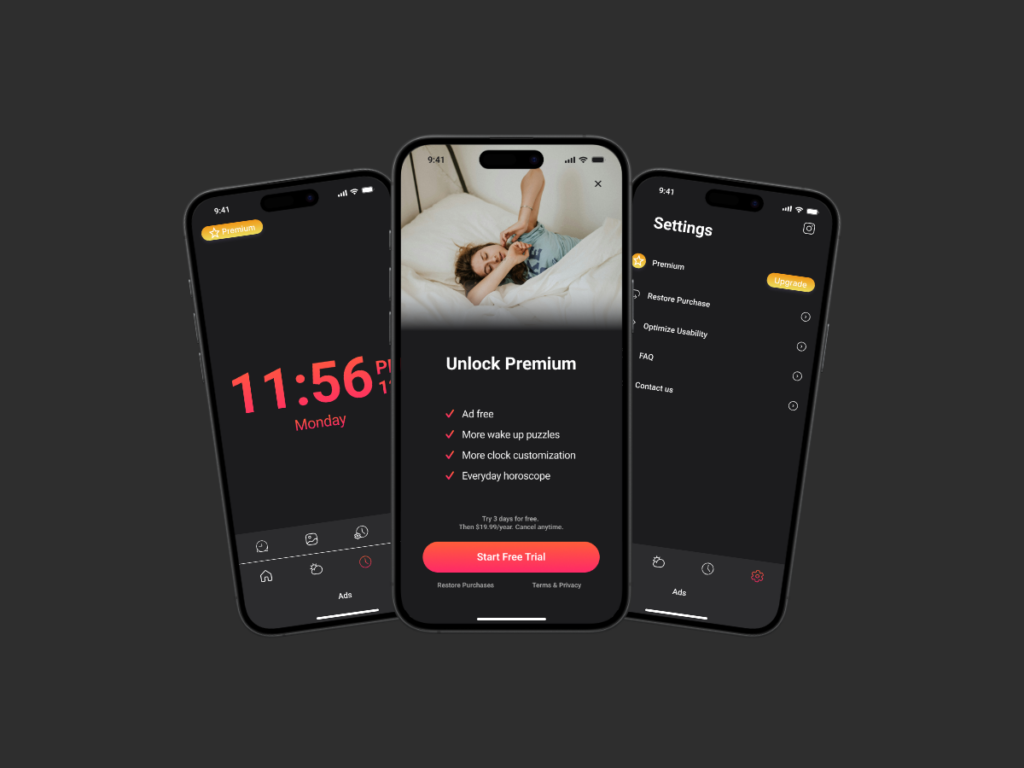
Clock Mode: Displays the current time in various customizable styles and backgrounds, with easy-to-use settings for personalization.
Premium Subscription (Paywall): An important screen where users can unlock premium features such as ad-free usage, additional puzzles, and more customization options. Designed with clarity and emphasis on user conversion.

Design Process:
Research & Analysis: I began by conducting user research to identify common pain points around waking up and the design preferences for utility-based apps. I also analyzed existing alarm apps to inform the design.
Wireframing: I created detailed wireframes for key screens like alarm setup, onboarding, and the paywall, ensuring an intuitive user flow.
UI Kit & Dark Theme: Using Apple’s iOS 18 UI Kit as a foundation, I designed a dark-themed interface to create a calming, distraction-free experience, focusing on usability for low-light environments. I carefully selected fonts from Google Fonts to ensure a clean and readable UI, while a palette of dark tones and subtle vibrant accents (used in buttons and icons) emphasized contrast without overwhelming the user.
Prototyping: Interactive prototypes were developed in Figma, allowing for user testing and feedback collection. This helped in refining transitions, button placement, and overall user experience.
UI Components: I designed a comprehensive UI kit, featuring typography, buttons, form inputs, and icons in all states (normal, highlighted, disabled), ensuring design consistency across all screens. Icons were sourced from free icon sets that aligned with the app’s aesthetic.
Testing & Iteration: Multiple rounds of user testing were conducted to ensure accessibility and ease of use. Adjustments were made to improve user flow, especially in the onboarding and alarm setup sections.

Outcome:
The final design delivers a smooth, engaging user experience for setting alarms, checking the weather, or personalizing the clock screen. The dark theme is visually appealing while remaining functional for the app’s purpose. The premium screen was crafted to optimize subscription conversions without disrupting the user’s flow.

Conclusion:
AlarmMissions is a powerful and easy-to-use tool for users seeking a smart wake-up experience. This project showcases my ability to craft a cohesive, dark-themed design system while integrating multiple interactive features. The design maintains consistency, ensuring scalability for larger screens and future updates.
This project highlights my expertise in user-centered design, UI kit development, and responsive design principles tailored to the iOS platform. improving education through thoughtful and engaging UX/UI design.
